Jika anda blogger maka interaksi dengan dengan visitor sangatlah penting. Karena interaksi yang aktif dengan pengunjung semakin meningkatkan citra positif bagi anda sang pemilik blog. Salah satu cara untuk bisa berkomunikasi dengan visitor adalah dengan memberikan fasilitas Buku Tamu di blog anda. Di Buku Tamu inilah siapa saja bisa melakukan chatting dan bertanya apa saja bahkan bisa berdiskusi santai dengan pengunjung/blogger yang lain. Kok blog Panduan Blog muktiblog tidak pasang Buku Tamu? He he he. Kalau di sini saya memang tidak pasang karena takut berat banget loadingnya sehingga nanti aksesnya jadi lambat. Tapi saya pasang juga di beberapa blog yang lain seperti blog bisnis online dan blog berita aktual.
Tidak berpanjang kata lagi, saya langsung akan jelaskan pada anda Cara Membuat Buku Tamu di Blog. Tapi maaf ya. Ini Tutorial Blog
ini khusus bagi blogger pemula. Bagi yang sudah ahli mohon saran dan
kritiknya saja, siapa tahu ada kesalahan. Mari ikuti caranya step by
step :
Proses Pembuatan Account
1. Buka web untuk membuat Buku Tamu di http://www.cbox.ws
2. Klik Get your own free Cbox now!
2. Klik Get your own free Cbox now!
3. Isi Form pendaftaran dengan lengkap mulai dari Cbox Name, Email address, Password, alamat website, dan bahasa
4. Masih di form pendaftaran anda bisa menentukan gaya Buka Tamu anda dengan memilih Style
5. Jika sudah selesai diisi semua dengan lengkap klik tombol Create My Cbox dan sukses anda telah membuat Buku Tamu.
Login dan Setting Buku Tamu
1. Login ke member area cbox anda
2. Klik Look & Feel > Layout Options
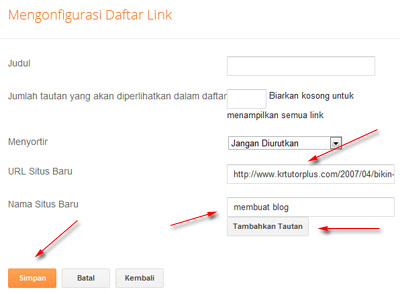
untuk Mengatur lebar ( Width ) dan Tinggi ( height ) Buku Tamu.
Sesuaikan dengan ukuran side bar blog anda. Anda juga bisa mengatur
apakah pesan terbaru akan ditampilkan paling atas atau di bawah dengan
memilih In Order
3. Klik Look & Feel > Colours & Fonts. Anda bisa menentukan warna, bentuk huruf dan lain-lain. Silahkan setting sesuai dengan selera anda. Jangan lupa klik Save
4. Jika sudah selesai semua setting anda, jangan lupa klik tombol Apply
Cara mengambil kode HTML buku tamu dan memasukkan ke side bar blog
1. Masih di member area Cbox klik Publish! Lalu klik tombol Copy to clipboard
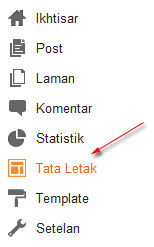
2. Login ke blogger.com dan klik Rancangan/Design
3. Klik Tambah gadget
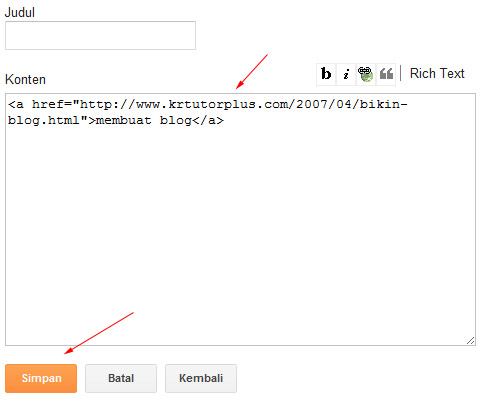
4. Di window yang muncul klik HTML/Java Script
5. Paste kode Buku Tamu yang telah dicopy tadi ke kolom yang tersedia seperti di bawah ini
Beres. Silahkan buka blog anda dengan buku tamu yang baru anda buat.